第1步:填写您的alt标签。
第2步: …?
编写一些alt标签以外,对SEO进行图像处理还需要做更多工作。
甚至有人认为,随着Google在机器学习方面的最新进展,alt标签不再重要。例如,当您将猫的照片上传到Google的Cloud Vision API(它们的机器学习图像识别工具)时,会发生以下情况:

Google可以说这是一张精确度极高的猫的照片。这很让人佩服。
我确保从该图像中删除所有元数据。您还可以看到文件名是一个不太描述性的IMG_0696_2 .jpg。
那么,如果Google理解图像的内容,那么添加alt标签又有什么意义呢?图片SEO是否已停用?一点也不。
在本文中,我将介绍12个可操作的图像优化技巧,以提高自然流量。
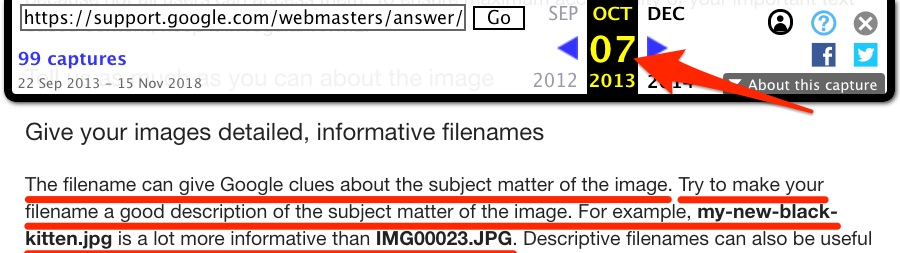
[…]文件名可以为Google提供有关图像主题的线索。例如,my-new-black-kitten.jpg比IMG00023更好。JPG。
这是SEO101。大多数人都这样做。
这可能是因为Google多年来一直在提供相同的建议。

自2013年以来,通过The Wayback Machine证明了Google在此问题上的建议始终如一。
但是再一次,考虑到Google在机器学习方面的最新进展以及它们新发现的识别图像的能力,这真的有多重要?
好问题。我知道猫的榜样令人印象深刻。因此,让我们尝试另一个图像。

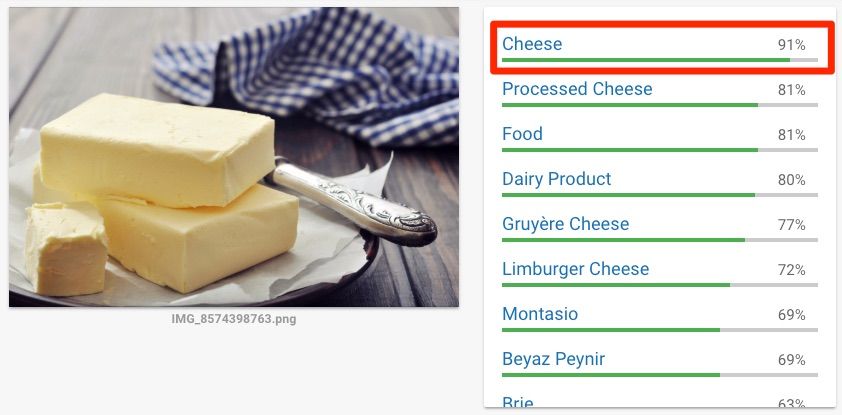
Google有91%的人确定这是奶酪。谷歌错了。是黄油
现在,我将第一个承认黄油的外观与奶酪相似,但要点仍然存在:Google并不完美-您应该尽一切力量帮助他们理解您的图像。
这并不意味着关键字被塞满。保持文件名的描述性和直接性。
好:dog.jpg
坏: dog-puppy-pup-pups-puppies.jpg
重命名图像以使其更具描述性并不需要太多的工作。所以这是值得做的。
替代文字(替代文字)描述图像。这是浏览器使用屏幕阅读器显示给用户的内容。如果渲染图像时出现问题,浏览器还会显示替代文本。
这是HTML语法:
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
该示例直接来自Google的官方指南。它用于显示编写良好的alt标签的外观。这是编写这些内容的一般建议:
Google使用替代文字以及计算机视觉算法和页面内容来理解图像的主题。[…]选择替代文本时,应着重于创建有用的,信息丰富的内容,这些内容应适当地使用关键字,并且要与页面内容相关。避免用关键字(关键字填充)填充alt属性,因为这会带来负面的用户体验,并可能导致您的网站被视为垃圾邮件。
马特·卡茨(Matt Cutts)在这个古老而又相关的视频中为替代文字提供了一些同样好的建议:
但是,这是一条几乎总是完美运行的捷径-完成以下句子:
“这是__________的图像/屏幕快照/照片/绘图。”
从结果句子中删除所有连词或连接(例如a / an),并将最后一部分用作替代文本。这里有一些例子:
“这是巧克力芝士蛋糕的照片。”
<img src="chocolate-cheesecake.jpg" alt="Chocolate cheesecake"/>
“这是我的猫Mark在玩玩具的图画。”
<img src="mark-the-cat.jpg" alt="My cat, Mark, playing with his toys"/>
在为产品图片编写替换文字时,您可能希望稍微偏离此公式。对于这些,添加产品或序列号可能很有用,如下所示:
<img src="battery-tender.jpg" alt="Battery tender (022-0186G-DL-WH)"/>
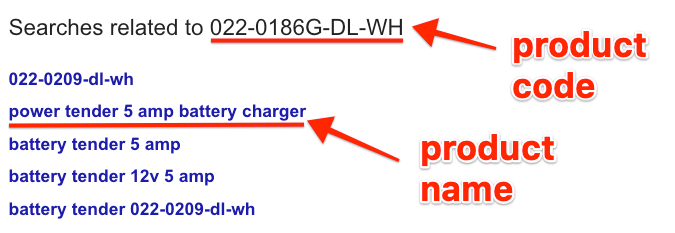
Google没有官方准则说明您应该这样做。但这是有道理的,因为Google清楚地了解了产品名称与序列号/产品编号之间的关系。要证明吗?查看此查询的相关搜索:

Google仅通过搜索产品编号即可知道我们要查找的产品。因此,将其合并到您的替代文本中可能有助于Google理解它实际上是产品的图像。
哦,别忘了字幕。这些也很重要。
这是Google所说的:
Google从页面内容中提取有关图像主题的信息,包括标题 和图像标题。尽可能确保将图像放置在相关文字附近以及与图像主题相关的页面上。
再次查看最后一张图像,以查看图像标题的示例。下面是描述其显示内容的小文本。我建议尽可能使用它们。
网络上的大多数图像是以下三种文件类型之一:JPEG,PNG和 GIF。
它们每个都使用不同的压缩方法。这意味着三种文件类型之间的文件大小可能会发生巨大变化。那很重要 原因如下:
图像通常是导致页面总大小的最大因素,这可能会使页面加载速度慢且昂贵。
页面加载时间对于SEO至关重要。谷歌已经证实,这是台式机 和移动设备的排名因素。您的任务是为每个图像选择最合适的文件类型,即,压缩效果最好,质量降低最少的文件类型。
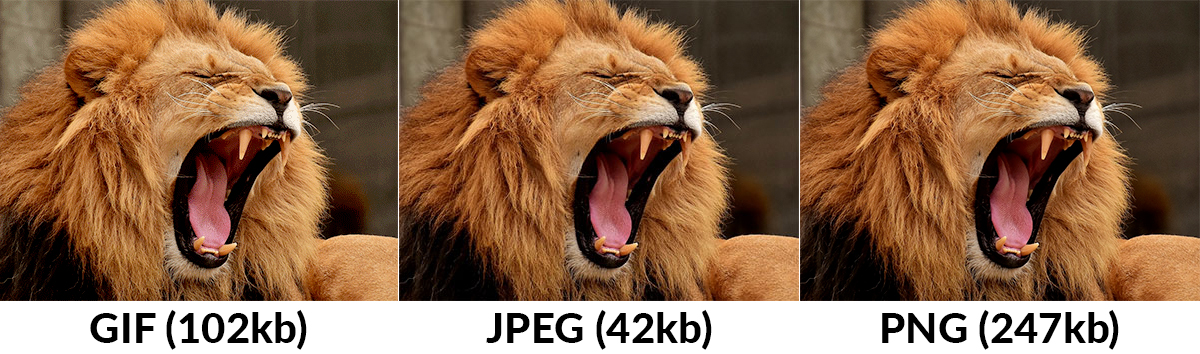
考虑到这一点,这是与JPEG,PNG和 GIF相同的图像:

您可以看到JPEG图像无疑是赢家。它具有最小的文件大小,并且与其他两个图像之间的图像质量几乎没有差异。那么,JPEG总是正确的选择?一点也不。
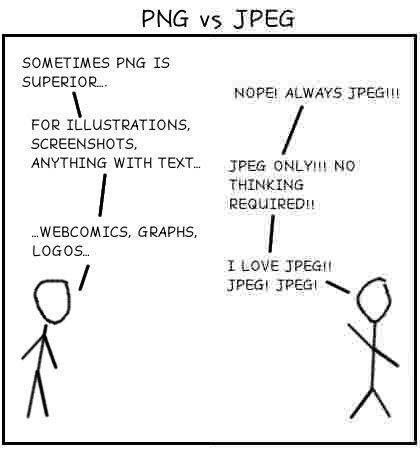
我认为此图说明 了一切:

一般来说,JPEG是用于照片的最佳格式,而PNG则是用于线条图,文本等的最佳格式。GIF是运动图像的最佳格式。阅读本文 以了解有关这三种格式之间的技术差异的更多信息。
大多数专业的图像编辑应用程序(例如Photoshop)都会为您提供另存为JPEG,PNG或GIF的选项。您也可以使用它们将图像从一种文件格式转换为另一种文件格式。没有专业的图像编辑软件?试试这个免费工具。
对于屏幕截图,以下是一些应用程序,可让您以多种格式导出:
场景中还有一种新的图像格式:WebP。这保证了对JPEG和PNG的出色压缩。但是,由于当前仅受Chrome和Opera支持,因此我决定暂时不在本文中。您可以在此处了解有关WebP的更多信息。
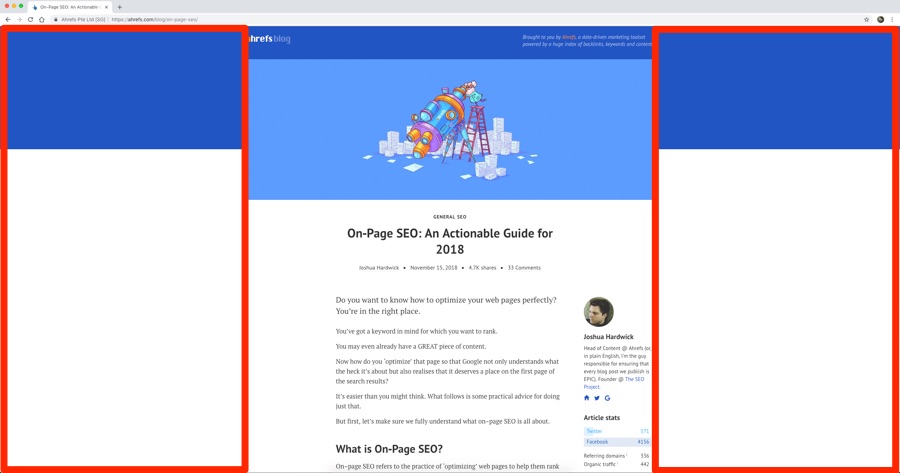
这是 我的27英寸显示器上的Ahrefs博客的外观:

我的27英寸显示器上显示的Ahrefs博客,分辨率为2560 x 1440。
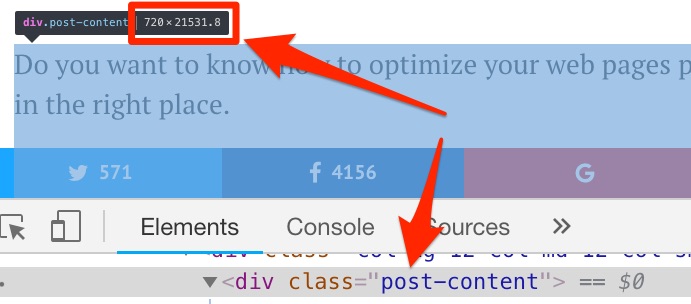
请注意,该内容的两边都有很多空白吗?那是因为博客内容的最大宽度是720px。换句话说,无论您使用什么尺寸的屏幕,图像都不会显示超过720像素的宽度。
现在,构成图像的像素越多,文件大小将越大。
浏览器将调整宽度大于720像素的图像,以使其适合屏幕(至少对于响应良好的编码良好的网站)。但是,重要的是,浏览器仍然必须加载完整尺寸的图像。换句话说,如果我们要上传一个6000像素宽的图片,即使它显示为720像素,浏览器仍然需要加载整个图片。太慢了
解决方案是按照所需的最大宽度调整大小并上传图像。请注意,这可能不是720像素。这取决于您网站的整体设计。第一步是弄清楚这一点。您可以通过深入研究CSS来做到这一点。

请特别注意这一点,尤其是在使用响应式设计时。有时,在较小的屏幕上,您网站的宽度可能大于在较大的屏幕上。Ahrefs博客的确如此。
然后,您可以使用此工具 批量调整图像大小。
只是宽度很重要,因此请批量上传图像,然后使用“最大宽度”选项仅调整宽度。

您应该分两批批量上传JPEG和PNG。否则,该工具会将所有图像转换为一致的图像文件类型。您可以在工具本身的JPEG和PNG之间进行选择。对要优化的图像批处理使用适当的选项。
这是一款出色的工具的两个原因:
看一下这两个图像:

它们都是JPEGS。两者之间在质量上没有什么明显的区别,但是第一张图像比第一张图像小58%(31kb和73kb)。
关于文件大小的关键要点是:
为了获得最佳结果,请对图像进行各种质量设置实验,不要害怕降低质量-视觉效果通常非常好,文件大小节省的空间可能很大。
Google建议使用三种开源工具来解决此问题:Guetzli,MozJPEG (由Mozilla开发)和pngquant。您可以在此处阅读有关使用这些工具的指南。但是,请注意,这些是命令行工具。如果您不习惯使用此类工具,则Google建议您使用ImageOptim(适用于Mac的免费工具)。(在此处查找Linux和Windows替代方案。)
只需放入您的图像,它们就会被压缩。

您可以在设置中更改压缩级别,甚至可以启用有损压缩。
默认情况下,它还会剥离EXIF数据。这有助于进一步减小文件大小,尽管通常不会 很大。如果您计划不使用ImageOptim,则可以使用此免费的基于Web的工具 (由Google官方推荐)剥离EXIF数据。
谷歌已经表示 该EXIF数据可在谷歌图片一“排名因素”。
因此,您可能想要保留它。您可以在ImageOptim设置中关闭EXIF数据剥离。
我们的判决?在执行本地SEO时,保留EXIF数据完整的潜在优势可能大于负面效果。
这个工具的效果如何?我决定进行一些实验。我从15张图片中提取了一些样本-一些JPEG和一些PNG。我将它们全部放入默认设置的该工具中。对于其他一些选择,我也做同样的事情。
以下是它们在减少平均文件大小方面的表现:
迄今为止,Imageoptim(Google推荐的工具)最适合JPEG。但这对于PNG来说是最糟糕的情况之一。但是,值得注意的是,ImageOptim默认PNG质量为70%。您可以一路下降到40%。
这样做,PNG的平均压缩率将提高到75.6%。到目前为止,这已成为JPG和PNG的总体赢家。
尽管如此,如果我们坚持上述默认设置的结果,Shortpixel似乎是最好的全方位图像压缩器。
对于WordPress用户而言,这尤其是个好消息,因为有一个ShortPixel WordPress插件。每月最多免费提供100张图片。
此外,它使您可以选择压缩WordPress网站上已经具有的所有图像。您不能使用列表中的其他工具来执行此操作。
以下是Google 对图片站点地图的评价:
图片是有关您网站内容的重要信息来源。您可以向Google提供有关图片的其他详细信息,并通过将信息添加到图片站点地图中来提供我们可能无法找到的图片的URL。
这些 是您可以在图片站点地图中使用的标签:

如果您使用WordPress和Yoast SEO,则图像会自动添加到您的站点地图中。甚至将“媒体”页面设置为noindex的网站也是如此。(注意:这是最新版本的Yoast中的默认设置。)但是,Yoast仅包含required<image:image> 和<image:loc> 标记。如果您在WordPress中为图片添加标题,Yoast不会添加标题。
您需要手动添加这些信息。
Google的图片站点地图文档很少。他们在哪里都没有为<image:geo_location> 标签指定所需的语法。目前尚不清楚英国谢菲尔德的图像是否应标记为:
<image:geo_location>Sheffield, England</image:geo_location>
<image:geo_location>Sheffield, United Kingdom</image:geo_location>
的情况也是如此<image:licence>。Google是否希望您链接到这些 正式的Creative Commons许可页面?还是他们希望您链接到您网站上的许可页面?
您的猜测与我们的一样。
Google还声明:
与常规站点地图不同,图像站点地图可以包含来自其他域的URL,后者会强制执行跨域限制。这使网站管理员可以使用CDN(内容交付网络)来托管图像。我们建议您在Search Console中验证CDN的域名,以便我们可以将可能发现的任何抓取错误通知您。
这对于了解是否使用CDN托管图像很有用。以后再说。
矢量图形使用线,点和多边形来表示图像。[它们]非常适合由简单的几何形状(例如徽标,文本,图标等)组成的图像,并且在每个分辨率和缩放设置下都能提供清晰的结果,这使其成为高分辨率的理想格式需要以各种尺寸显示的屏幕和资产。
许多站点将矢量图形用作徽标和其他简单的站点元素。
SVG(可缩放矢量图形)可能是网络上最流行的矢量格式。万维网联盟(W3C)开发了它们,它们基于XML。因此,所有现代Web浏览器都支持 它们。
不管您使用哪种浏览器,设备或屏幕分辨率,SVG都将看起来非常清晰,因为它们不会像素化。您可以在行星大小的屏幕上显示SVG-不会损失一盎司的质量。
是否想知道如何创建SVG?阅读此。您还可以使用大多数现代图形设计应用程序(例如Adobe Illustrator)将插图导出为SVG 。
以下是Google关于优化SVG的建议:
他们推荐的最小化SVG文件的工具是svgo。
使用命令行界面不舒服吗?使用此Web应用程序 或此Mac应用程序 执行相同的操作。两者都提供了用于缩小此类文件的简单拖放界面。我更喜欢网络应用。

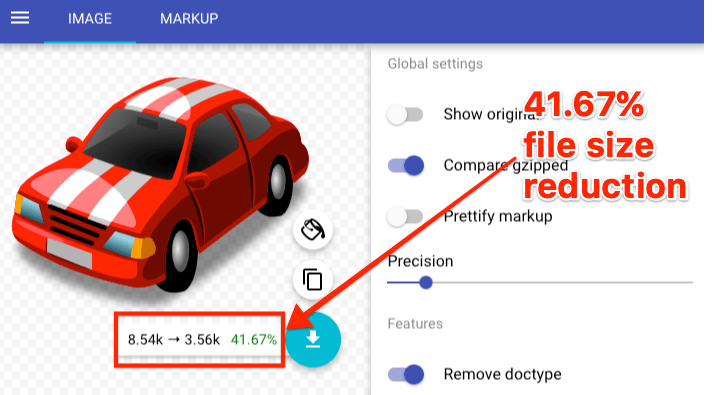
该屏幕快照汇总了您需要了解的有关SVG的所有信息。您可以看到SVG的原始大小为8.54kb。这是出奇的 小。缩小版(和压缩版)甚至更小,仅为3.56kb,节省了41.67%。
Gzip压缩是在服务器级别启用的。换句话说,如果服务器允许,上述SVG将仅使用3.56kb的带宽-否则,它将使用8.54k。
使用此工具 检查服务器上是否启用了gzip压缩。 如果没有,请按照以下说明启用它。
假设您将720像素宽的图片上传到您的网站。
如果有人访问的显示较小的移动设备(例如宽320像素)访问,则其浏览器仍必须加载720像素的图像。该图像看起来会很好。但是320px宽的图像也是如此。
看到问题了吗?加载720px图像会浪费带宽,并且只会减慢页面加载的速度。这对 SEO不利。
解决方法是使用srcset。
这是一段神奇 的HTML代码,它告诉浏览器为不同的屏幕分辨率加载不同版本的图像。
以下是语法,并附有说明:
<img src="image.jpg" srcset="image-medium.jpg 1000w, image-large.jpg 2000w">
语法的第一部分是一个非常标准的<img> 标记。然后,我们还包含指向同一图像的其他两个版本的链接,这些版本具有不同的大小-中(1000px宽)和大(2000px宽)。
现在,我将从本文中逐字逐句地解释下一部分, 因为它在解释这里发生的事情方面做得非常出色。
假设您使用的屏幕宽度为320px的设备是1倍(非视网膜)显示屏。您拥有的图像分别是small.jpg(500像素宽),medium.jpg(1000像素宽)和large.jpg(2000像素宽)。
浏览器运行:
Lemme做了一些快速的数学运算,只有我可以关心。
500/320 = 1.5625
1000/320 = 3.125
2000/320 = 6.25
好的,因为我是1英寸显示器,所以1.5625最接近我的需求。有点高,但是与那些太高的那些相比,它是最好的选择。
现在,另一个浏览器访问该站点。这也是一个320像素的显示屏,但它是一个视网膜(2x)显示屏。该浏览器执行相同的数学运算,只有这样:
好的,因为我是2倍显示器,所以我将抛出该1.5625图像,因为它对我来说太低了,可能看起来很糟糕。我将使用3.125图片。
合理?浏览器实质上选择了最有效的图像发送给访问者,从而减少了带宽并缩短了加载时间。完美的。 但这是否意味着您需要上传许多不同大小的所有图像?不必要。
WordPress会自动处理(从WordPress 4.4开始,您现在应该都在使用它)。对于您上传的每个图像,WordPress 默认都会创建以下版本:
此外,WordPress还会自动添加srcset。
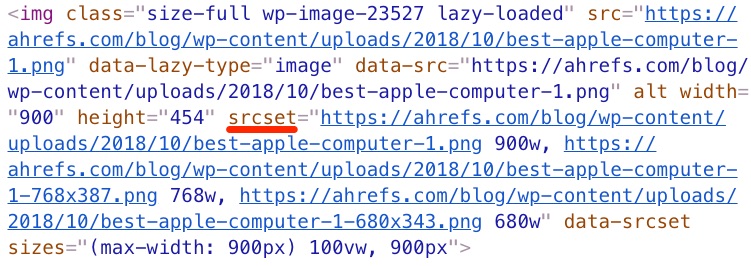
这是我们的博客(在WordPress上运行)的外观:

重申一下:该代码完全由WordPress生成。我们没有上传该图像的多个版本。
请注意,如果您希望针对视网膜显示进行优化,则可以使用@ 2x语法。还有一个WordPress插件 ,几乎可以立即添加对此类显示的支持。话虽如此,除非您对JPEG的图像压缩(即,低于40%的图像)疯狂,否则您可能会发现您的“常规”图像在视网膜显示器上的缩放比例很好。无论如何,这就是我的经验。
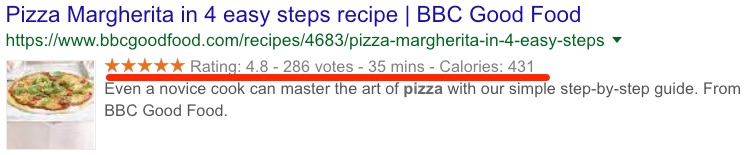
在Google网络搜索的背景下,您可能更熟悉架构标记。在常规搜索结果中看起来像这样:

但是您知道架构标记也可能与图像SEO相关 吗?
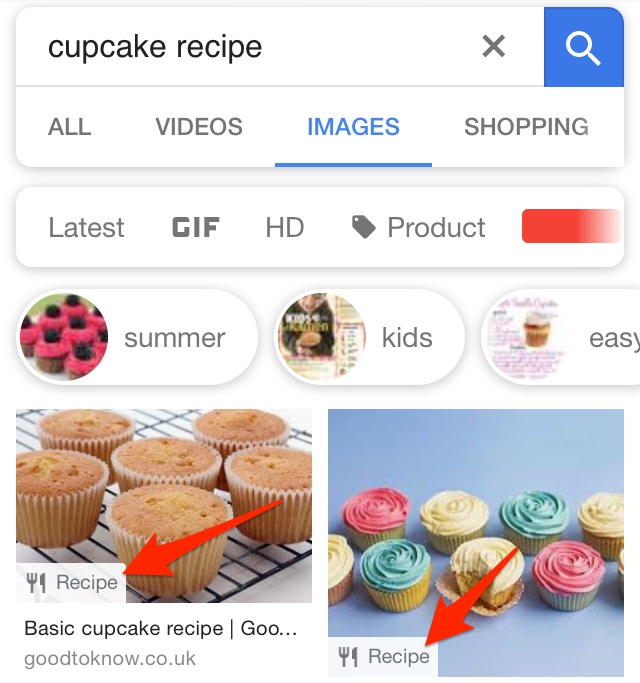
这是因为Google在移动图片搜索结果的缩略图上显示了相关的标志。它们是这样的:

谷歌表示,这 对这些徽章:
如果您的站点上有图像,则可以使用页面上的适当结构化数据来帮助用户识别与图像关联的内容类型。这有助于用户快速找到相关内容,并向您的网站发送更好的定向流量。
目前,Google支持四种类型的标记:产品,食谱,视频和GIF。
确保您的图像在Google图像搜索中显示这些标志很容易。您只需要在页面上添加适当的架构标记即可。
将配方 标记添加到配方页面。
将产品 标记添加到产品页面。
将视频 标记添加到带有视频的页面。
请注意,GIF不需要任何其他标记-Google已经知道它们是gif。
当然,除非您的网站上有任何此类内容,否则您无需担心架构标记。Google可能支持这四种内容类型的徽章,因为他们已经意识到他们的用户经常在Google图片中寻找此类内容。
延迟加载是浏览器推迟图像(或任何其他对象,例如视频等)的加载,直到需要在屏幕上显示它们为止。其他图像在需要加载时以及加载时(即,在滚动时)加载。
延迟加载可以根据需要或在主要内容完成加载和呈现后加载,从而显着加快包含很多首屏以下图像的长页面的加载。
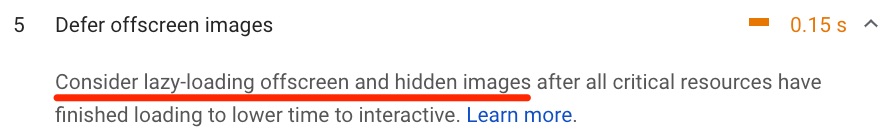
过去,关于懒惰加载的图像对SEO是好是坏,一直有很多争论。谷歌也发送了混合消息。但是,也许最好的迹象表明,Google确实建议在2018年进行延迟加载:

这是Google自己的PageSpeed Insights 工具的建议。
Google在此处说明了如何实现延迟加载(以确保他们可以看到延迟加载的内容的方式,这一点非常重要!)。有几种不同的方法,但是它们都涉及Javascript。如果您对此类事物不熟悉或不熟悉,可能值得雇用编码器来帮助解决此问题。
如果您使用的是WordPress(与我们一样),那么那里有一些延迟加载插件。
他们中大多数人的评论不佳。我们最近在Ahrefs博客(您可能已经注意到)上实现了延迟加载,为此我们使用了A3延迟加载插件。到现在为止还挺好。
浏览器缓存是将图像(和其他文件)存储在访问者的浏览器中的位置。结果是,将来他们访问您的网站时,它们的加载速度会更快。
例如,当您登陆此博客文章时,必须下载文章中的所有图像并将其显示在浏览器中。现在,无需浏览器缓存,如果您想明天重新阅读此页面,则需要完全重复此过程。
但是,使用浏览器缓存时,发生的情况是您的浏览器挂接到了其中的某些图像上。因此,当您再次查看此页面(或类似页面)时,无需重新下载所有页面。许多已经在您的计算机上,因此加载速度会更快。
HTTP缓存可以缩短重复访问时的页面加载时间。
当浏览器请求资源时,提供资源的服务器可以告诉浏览器它应该暂时存储或“缓存”资源多长时间。对于对该资源的任何后续请求,浏览器将使用其本地副本,而不是去网络获取它。
如果您的网站可以从浏览器缓存中受益,您甚至可以在Google PageSpeed Insights中看到此警告:
![]()
那么,如何为图像启用浏览器缓存?
在WordPress中,这非常简单。只需安装W3 Total Cache之类的插件即可。这将默认启用浏览器缓存,并将所需的修改添加到您的.htaccess文件中。
对于非WordPress用户,您需要手动将此代码添加到.htaccess文件中:
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
</IfModule>
您可以将“ 1年”部分更改为“ 1个月”,“ 1周”,“ 1天”,“ 1小时”等。不过,这些设置在大多数站点上都可以正常使用。这些也是W3 Total Cache默认使用的值。
在此处阅读有关浏览器缓存及其工作原理的更多信息。
重要 提示。在实施之前,请确保此代码与您的服务器兼容。.htaccess文件有时可能很麻烦。
大多数网站都在同一位置的一台服务器中提供所有文件(包括图像)的服务。
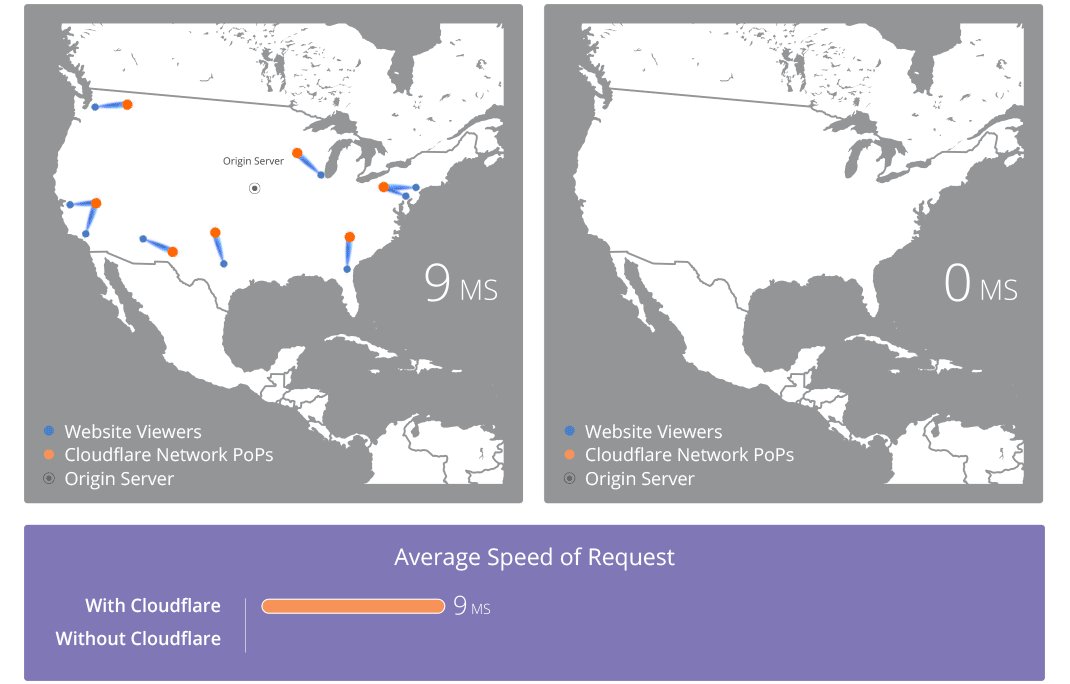
如果我们假设您的Web服务器在英国,那么当来自英国的某人访问您的网站时,您的图像就不必走得太远。但是,对于您的美国游客而言,情况则不同。图像必须走得更远才能到达它们。这会降低您的网站加载速度。
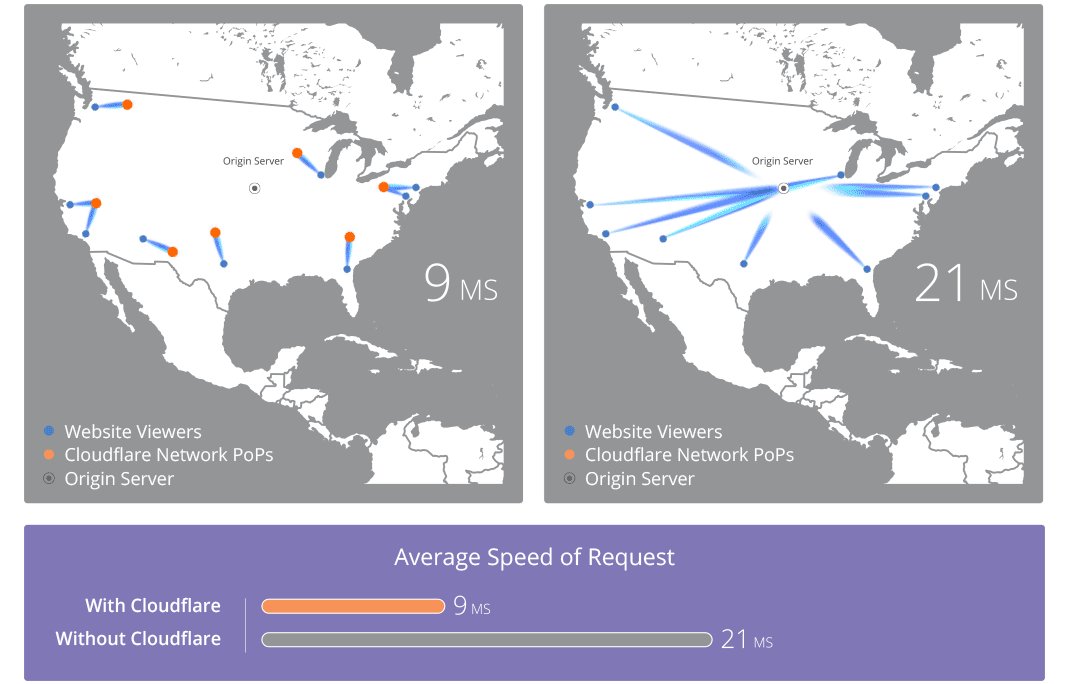
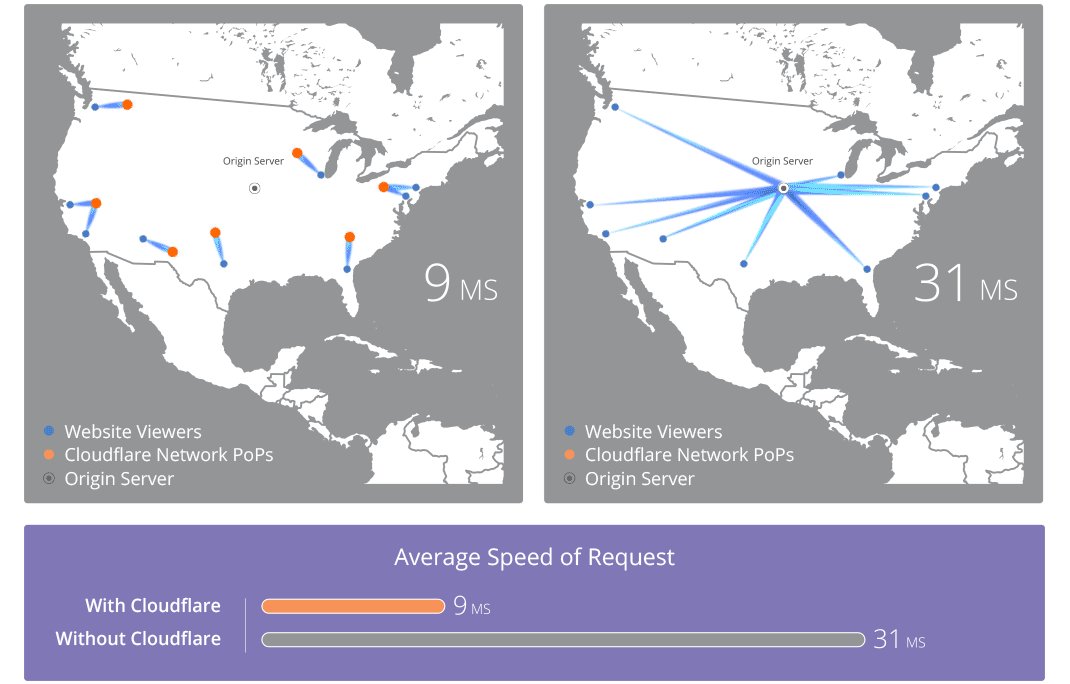
内容交付网络(CDN)通过跨全球服务器网络缓存文件来解决此问题。现在,当有人访问您的网站时,图像将从最接近他们的服务器加载。
这是CloudFlare的一个很棒的GIF, 完美地描述了这个过程:

那里有很多CDN。这里只是其中一些:
如果您使用的是WordPress,则设置CDN很容易。注册您选择的CDN,按照说明进行操作,然后使用W3 Total Cache,CDN Enabler 或WP Rocket之类的插件在您的站点上 启用CDN。就这么简单。
不过,值得注意的是,您的CDN将具有xyz.cdnprovider.com之类的URL 。
由于以下原因,这对于SEO来说不是很好: