在Shopify上开设新商店时,您需要选择一个主题。主题是一个预先构建的模板,可让您更轻松快捷地启动具有吸引力的网站。不同的主题具有不同的样式和布局,因此您可以选择最适合您的品牌,产品范围以及希望传达给客户的整体感觉的主题。
您可以从Shopify免费主题,第三方开发者的免费或高级主题中选择一种,或者,如果需要大量自定义,则可以聘请自己的开发者。
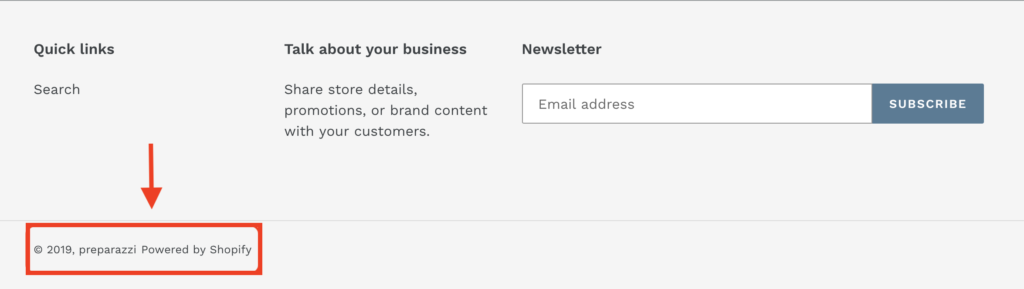
如果您选择由Shopify开发的主题,则在页脚中将具有Powered by Shopify品牌链接,如下图所示。

此品牌链接是Shopify推广自己的品牌的不错的营销手段,单击该链接的任何网站访问者都将被定向到Shopify网站。
在电子商务中,您需要竭尽全力建立与消费者的信任,使他们感到足够自在,以移交其信用卡详细信息并进行购买。
如果您最近刚开始或即将开始一项电子商务业务,那么您将处于不利地位。消费者对您的品牌或产品质量不熟悉。他们可能比平时更担心他们是否会收到您订购的产品,以及他们的个人信息和信用卡信息是否会得到安全处理。
由于Shopify是一个知名的电子商务品牌,因此您可能决定在网站底部保留Powered by Shopify消息,以帮助增强信任,并且一旦您的业务建立起来,就将其删除。
但是,尽管Shopify的品牌知名度在电子商务商人中非常知名,但是Shopify并不是消费品牌,因此在消费者中没有很高的知名度。添加来自Visa,MasterCard,PayPal,Norton和Google等知名品牌的信任徽章可能会比Shopify品牌提供更高级别的信任。您可能需要查看CXL的这项出色研究,以了解哪些信任徽章或站点印章最能赢得消费者的信任。
如果您拥有更老的Shopify商店,或经营具有现有实体店的品牌并通过Shopify扩展到电子商务,则应立即从您的站点中删除Powered by Shopify。
为什么?一言以蔽之,信誉。根据CXL的说法,用户对您的网站形成意见将决定他们停留或离开的时间大约为1/20秒。消费者可能会快速扫描您的网站,请参阅Powered by Shopify,并假设(错误地)您的网站在现成的网站构建器上运行。换句话说,他们认为您不是对您的网站进行了投资,那么他们为什么要把辛苦赚来的钱花在您身上呢?许多伟大的品牌都在Shopify上运行,但这并不是他们想要向客户大喊大叫的东西。
您可以通过以下三种方法从网站中删除Powered by Shopify文本:
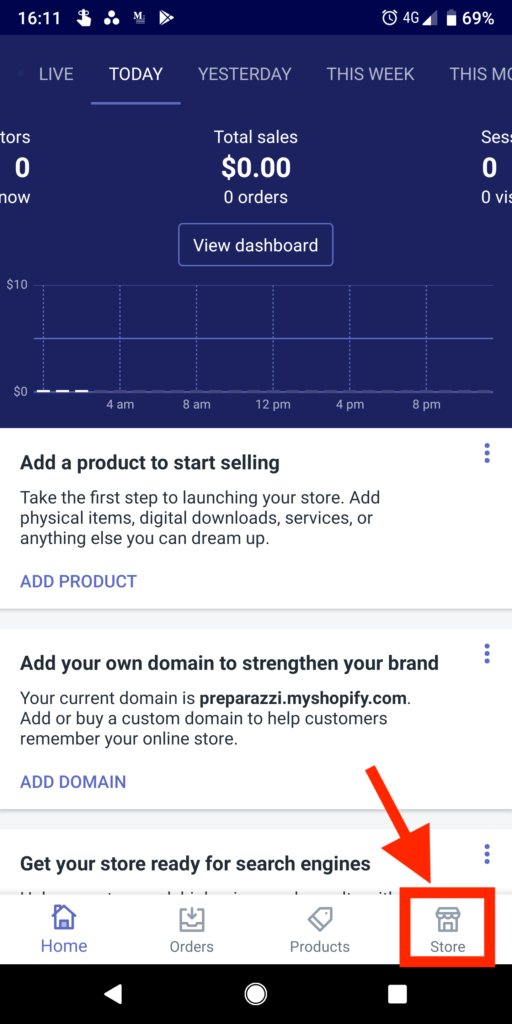
1.在移动设备上打开Shopify应用,然后按右下角的商店图标。

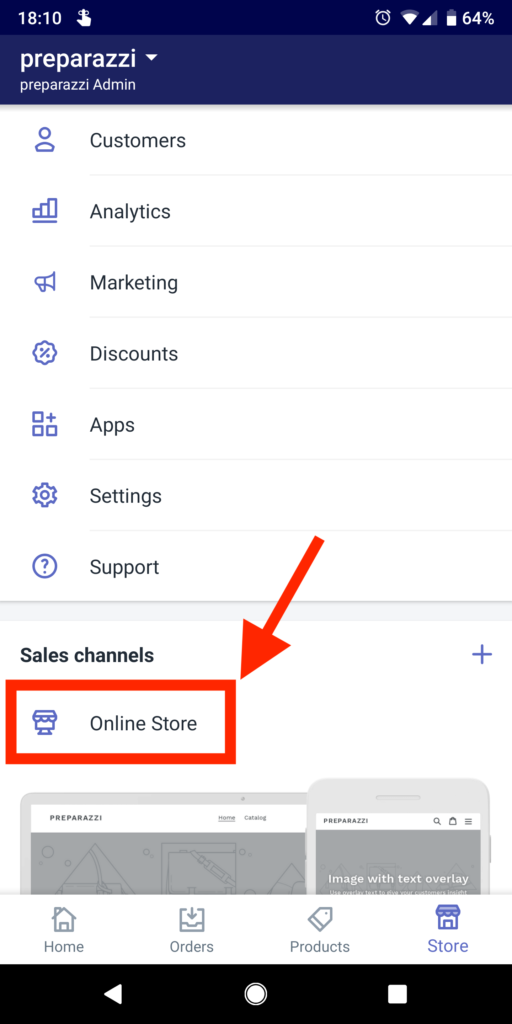
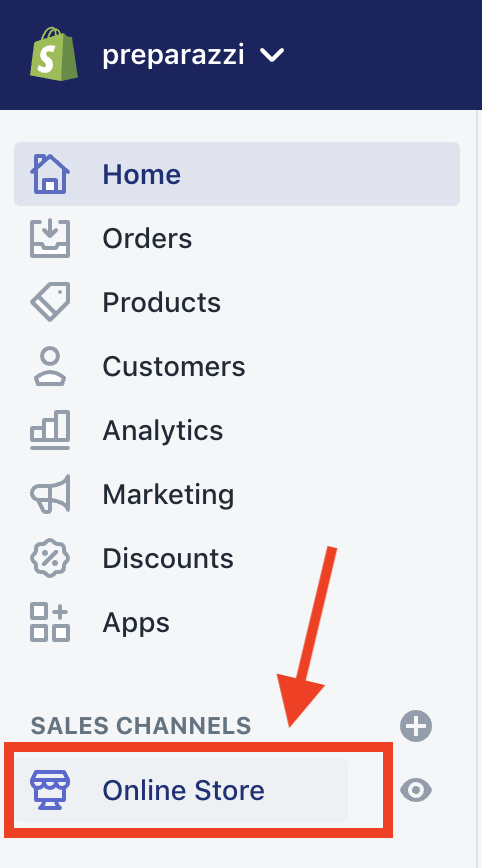
2.在“销售渠道”部分,按“在线商店”。

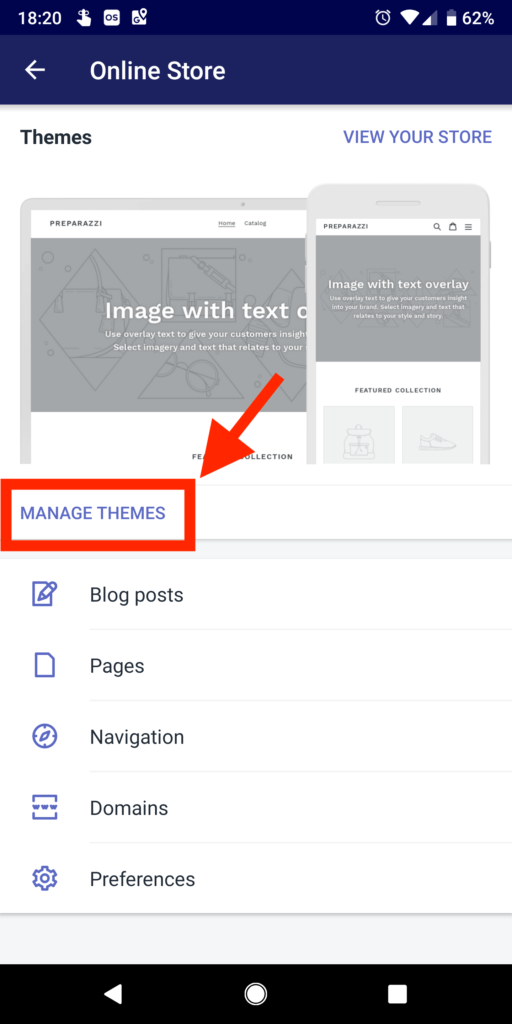
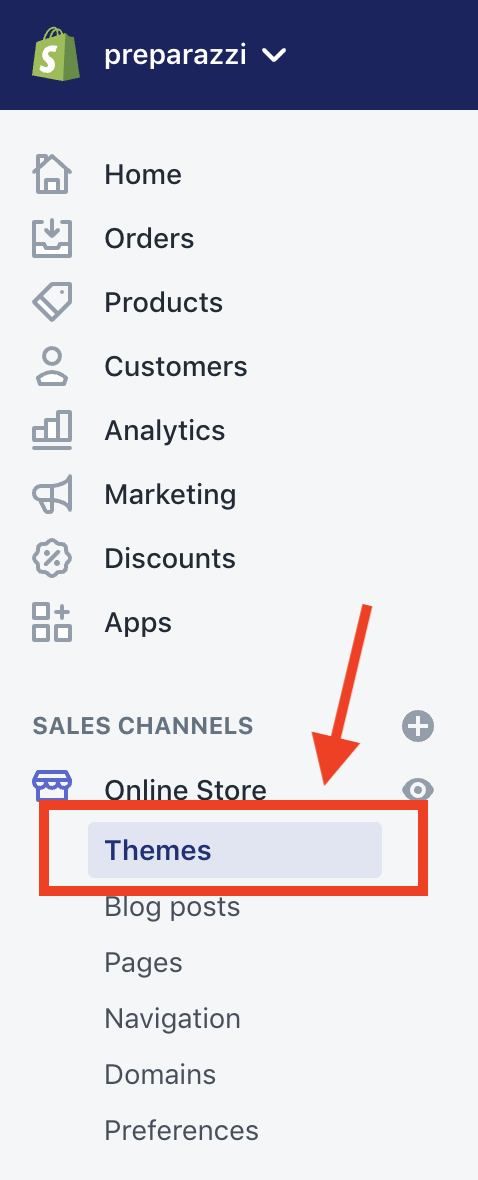
3.按管理主题

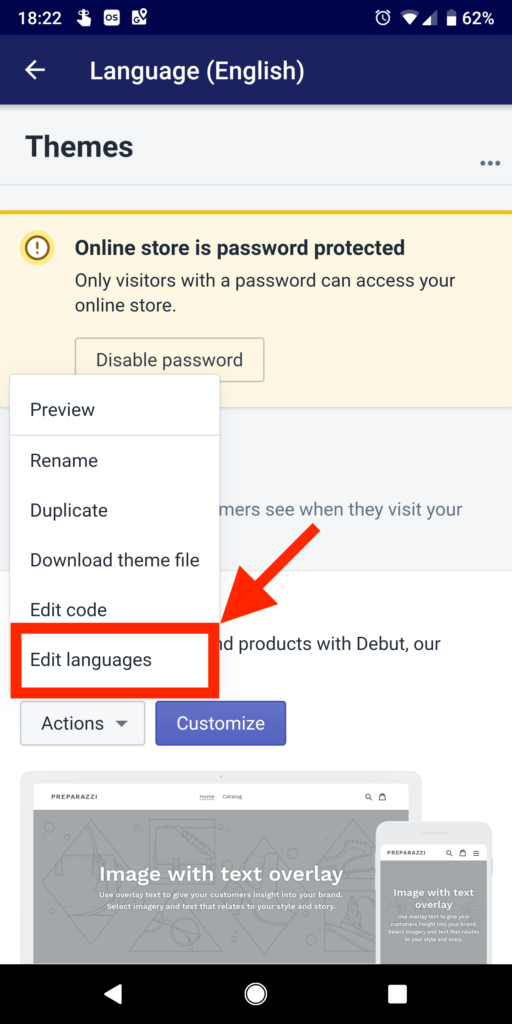
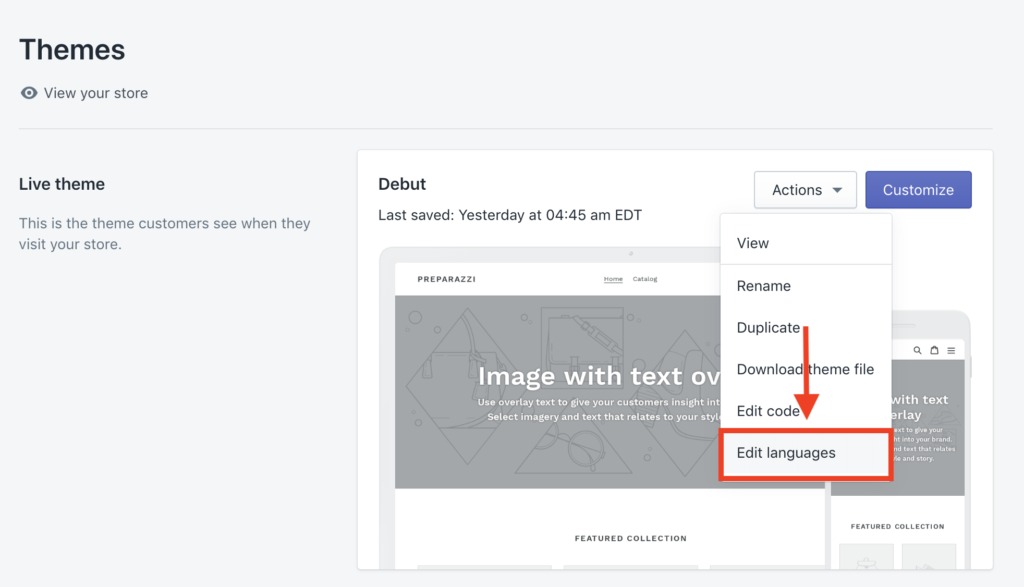
4.在当前主题下,您将看到当前主题。按操作下拉框,然后选择编辑语言。

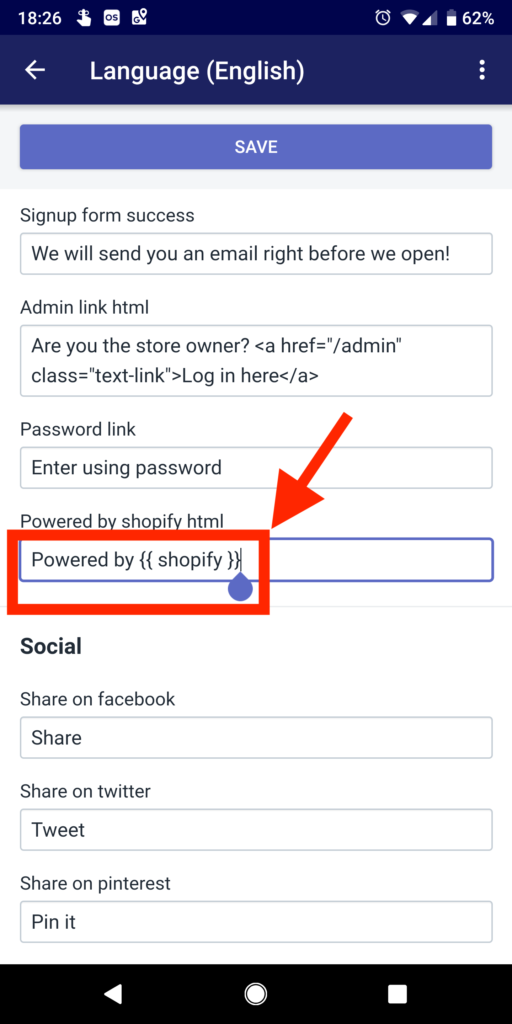
5.向下滚动到“密码”页面部分的底部。找到最后一个字段。删除“由{{shopify}}提供技术支持”,然后使用键盘上的空格键输入一个空格。

6.按下顶部的“保存”按钮以保存您的更改。
1.在台式计算机上登录Shopify管理员
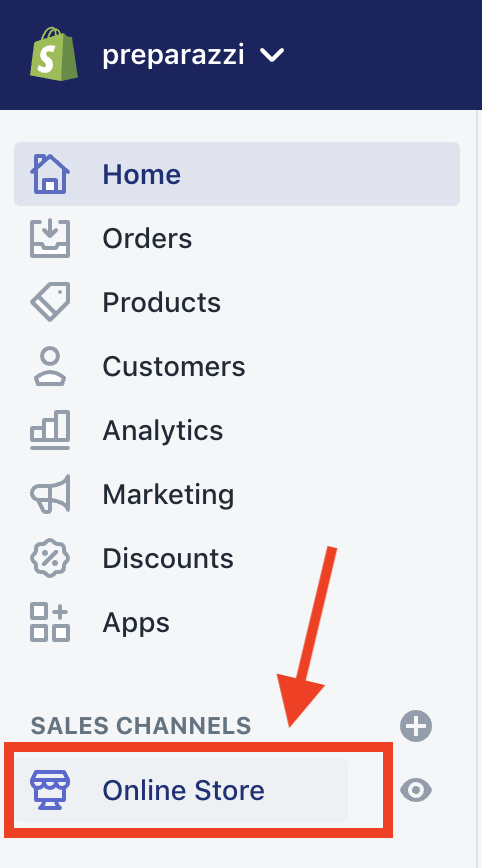
2.单击左侧导航菜单中“销售渠道”下的“在线商店”

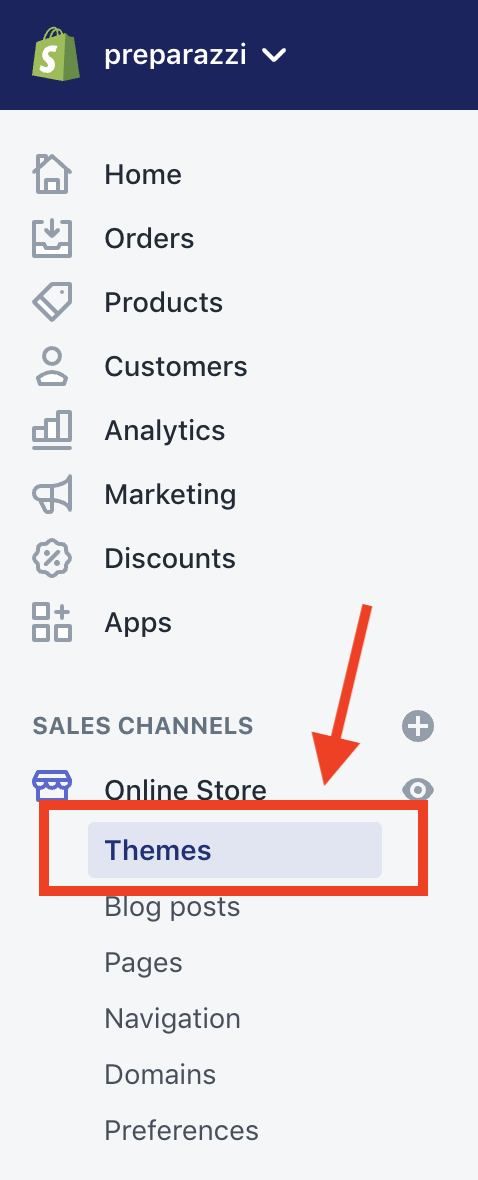
3.单击主题

4.您将在屏幕顶部看到当前的实时主题。单击操作下拉菜单,然后选择编辑语言。

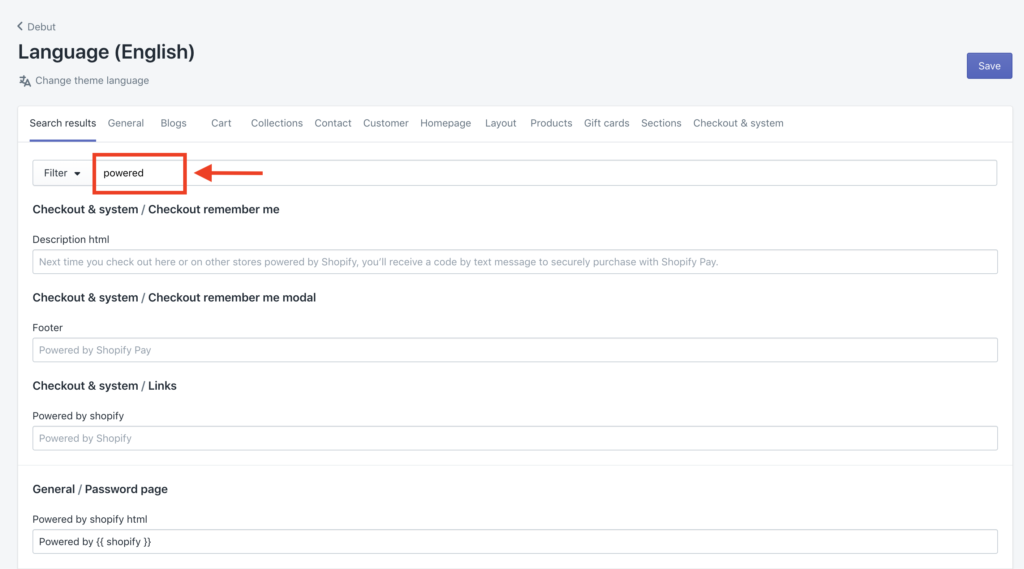
5.在“语言”屏幕上,在“过滤器”搜索框中键入“ powered”。

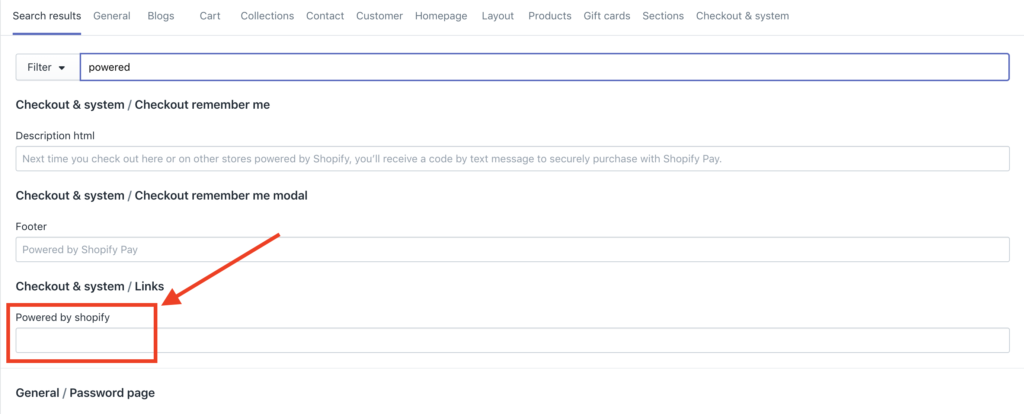
6.在“结帐和系统/链接”部分中,单击“由Shopify提供支持”框,然后使用空格键键入一个空格。

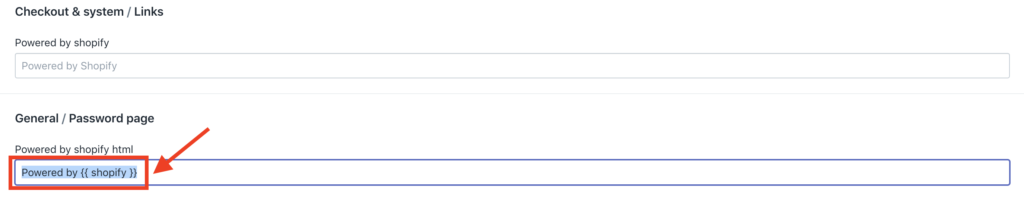
7.转到下一部分的“常规” /“密码”页面,然后在“由shopify提供支持的html”框中突出显示“由{{shopify}}提供支持的文本”,然后使用空格键输入一个空格。

8.向上滚动至屏幕顶部,然后单击右侧的“保存”按钮以保存您的更改。
就是这样,您完成了。您网站上的所有由Shopify提供支持的文本均已替换为不可见的空间。请注意,如果您决定将来更改Shopify主题,则您将需要重复上述步骤,因为所做的更改仅适用于所选主题。
对于那些具有一定编程知识的人,您可能希望从您的网站主题中完全删除Powered by Shopify相关代码。或者,如果您的网站运行在未分段的主题上,则可能需要删除相关代码。
Shopify具有两种不同类型的主题:分段主题和非分段主题。未分段的主题已于2016年底从Shopify主题商店中逐步淘汰,因此,如果您在此日期之后开设了商店,则很可能您的网站具有分段的主题。如果您的主题是在Shopify主题商店之外购买的,或者您是由开发人员构建的自定义主题,则需要检查它是否支持部分。
这是从分节主题和未分节主题中删除Powered by Shopify相关代码的分步说明。
1.在台式计算机上登录Shopify管理员
2.单击左侧导航菜单中“销售渠道”下的“在线商店”

3.单击主题

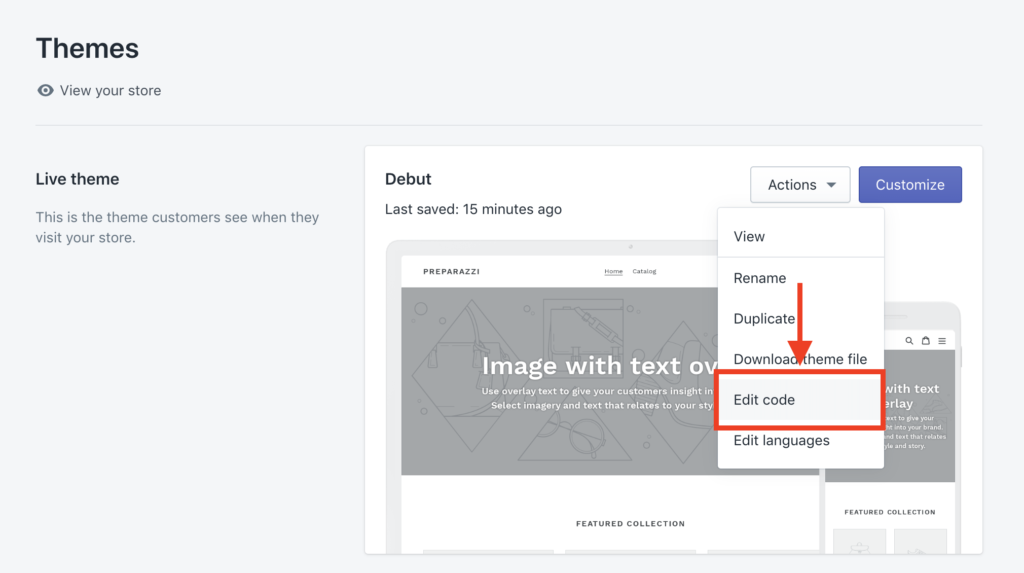
4.您将在屏幕顶部看到当前的实时主题。点击操作下拉菜单,然后选择修改代码。

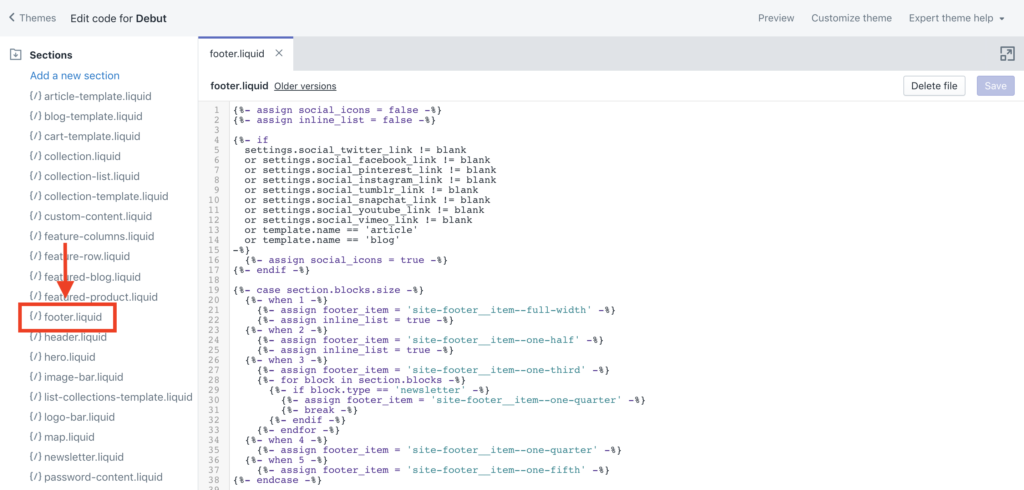
5.现在,您将在左侧看到Shopify文件目录,在右侧看到代码编辑器。向下滚动文件目录列表以查找:
单击相关文件以在编辑器中将其打开。

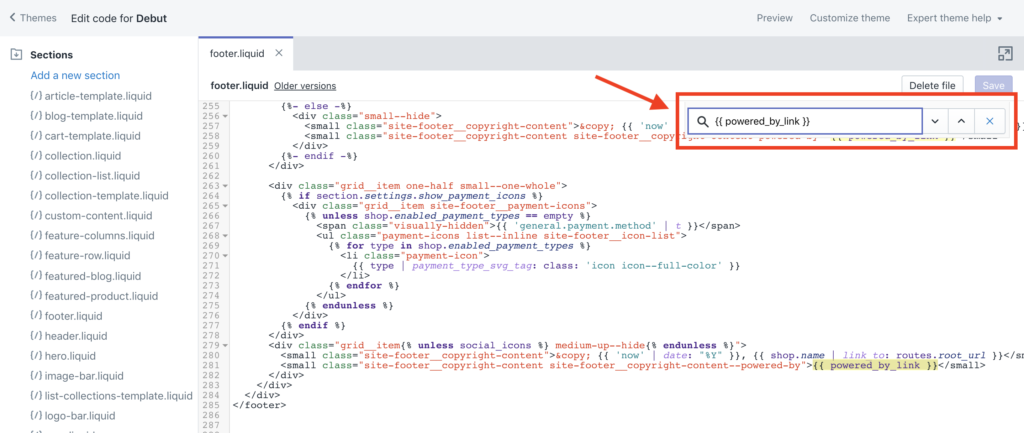
6.打开代码搜索框:
7.在搜索框中键入或复制{{powered_by_link}}并将其粘贴到搜索框中,然后按Enter / Enter键。

8.删除以下代码:
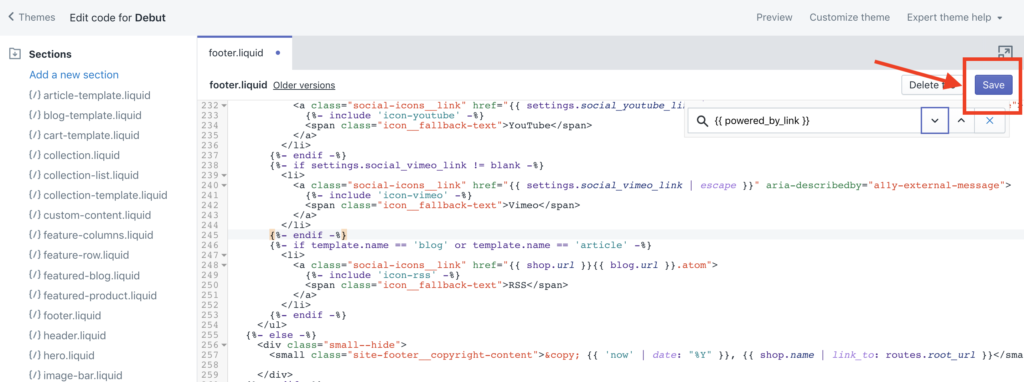
确保删除从开始标记到结束标记的所有内容。
9.根据您使用的主题,可能有多个由代码支持的实例。例如,Shopify当前的默认主题Debut使用该代码两次。单击搜索框中的向下箭头以查找下一次出现的代码,然后重复上述步骤8。
10.单击Shopify代码编辑器右上角的“保存”按钮以保存您的更改。

恭喜你!您已成功从您的站点中删除Powered by Shopify。如果您决定将来更改Shopify主题,则您将需要重复上述步骤,因为所做的更改仅适用于所选主题。